Creative Team Project Manager
UI Design & Animation
One aspect of UI design that I enjoy, especially for mobile game apps, is applying design and animation skills for icons, logos, introductory videos and cutscenes.
I developed the following examples as a supervisor to an international development team's game assets, and designed low-fidelity to mid-fidelity prototypes to guide developer timing and placement.
I started each and every animated element with storyboard panels. An example of this can be seen to the right, which documents the panels of a mobile game counterattack. The graphic elements that need to be developed and programmed for animation are separated and labeled for efficient production. An example of the final animated element (without text) can be seen below:
COUNTERATTACK

In the mobile game, Soulstone Heroes, there are many ways types of attacks. Below are "basic attacks" that every hero can perform. All the following examples are presented in GIF format, so they repeat for demonstration purpose only; they did not repeat in the original version.

NORMAL ATTACK

STRONG ATTACK

The heroes are also able to attack with specialized skills that feature unique animations specific to each character. To the left is an example of a skill, "Swash."In cases like this, I storyboarded each individual frame, and I compiled the rendered images together into an animated asset.
"SWASH" ATTACK

Storyboards are essential for the development of all animated assets, and they apply for many uses. The following are examples of animated game assets that I designed and storyboarded for animation. In some cases, I provided developers with low-fidelity animations.
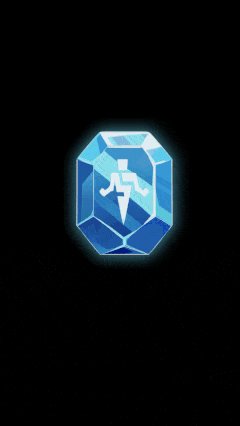
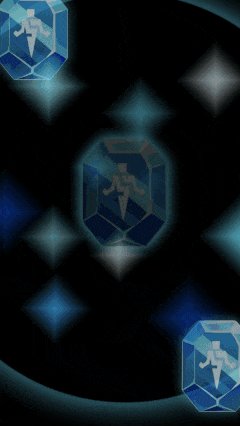
COMBINING SKILL FRAGMENTS






FINAL BLAST ATTACK
This case features a style guide for animation and timing. In the high-fidelity version, two characters face off with similar blasts. I provided a prototype for the main character final attack.
DROPPING TREASURE
DELIVERING
TREASURE

TREASURE
REVEALED
In addition to low-mid fidelity prototypes, I had a hand in animating high fidelity final designs. Here are some examples of game assets that I completed for the project:





For the game's introductory video, I had to design and develop a number of assets. Example is a scrolling wall that was overlaid with text narration explaining the origin story. Below showcases the mid-fidelity and high-fidelity iterations.

I also direct animation within videos. Here is a mid-fidelity example of an explosion that takes place in Soulstone Heroes' opening movie/origin story sequence:

As another high-fidelity example of animation applied to UI, this is an animated logo that I created for the game Sky Boom Boom:
DESIGNING UI ASSETS FOR ANIMATION
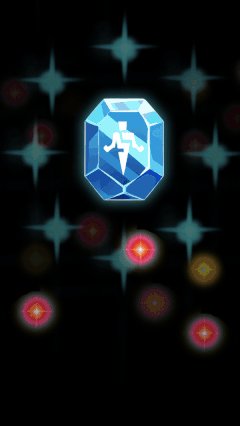
I also design UI assets to be animated, such as buttons and, in the following case, icons that are a form of currency that merge to create upgrades and status boosts, with different colors representing quality/strength of the percentage boost. I designed the concepts for each icon. Although final animations are not available, I provided concepts to assist the animators. Below is an example of an icon concept animated.
















